レスポンシブ 画像 中央 (495 無料写真)
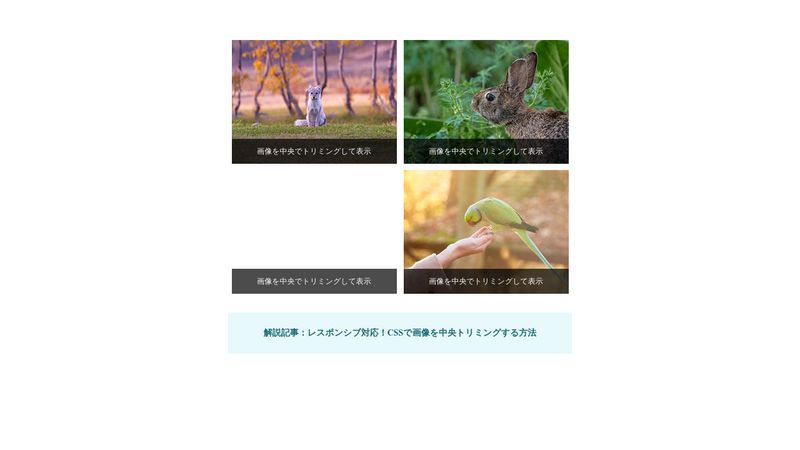
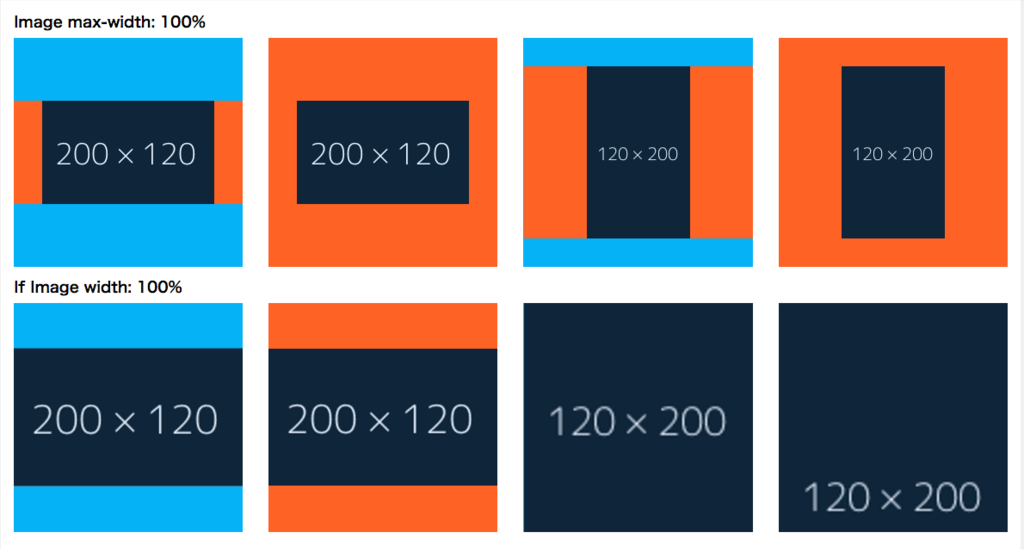
レスポンシブ対応!CSSで画像を中央トリミングする方法 Design Color.
伊那中央病院 デザインリニューアル・レスポンシブ対応|制作実績|ホームページ・システム・デザイン制作|株式会社 像形.
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 ECサイト構築運営に役立つ情報発信|モバイルファーストマーケティングラボ.
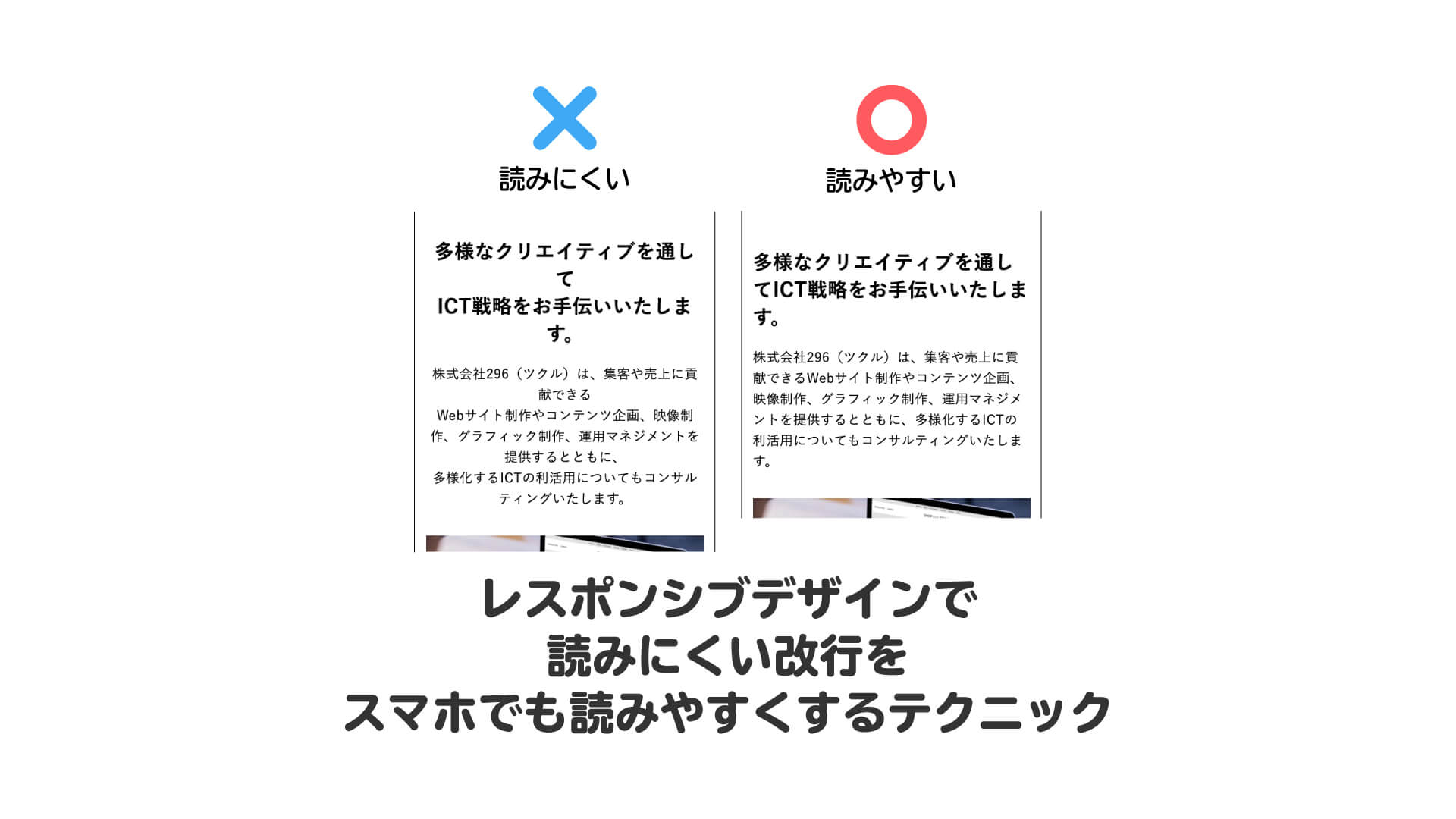
意外に知られていないレスポンシブデザインでの改行位置の変更方法 Webサイト制作会社・ホームページ制作会社 株式会社296 川崎・横浜.
CSS】「position:fixed」でずれや中央寄せが出来ないを解決する Web担当屋 ブログ.
margin: auto;の正体を暴く:CSSの中央揃えテクニック セカヤサブログ.
レスポンシブにしたときにカードを常に中央に表示させたい.
iframe要素を中央寄せする方法を解説! Qumeruマガジン.
レスポンシブデザインで中央揃えに表示する方法 Designmemo(デザインメモ)-初心者向けWebデザインTips-.
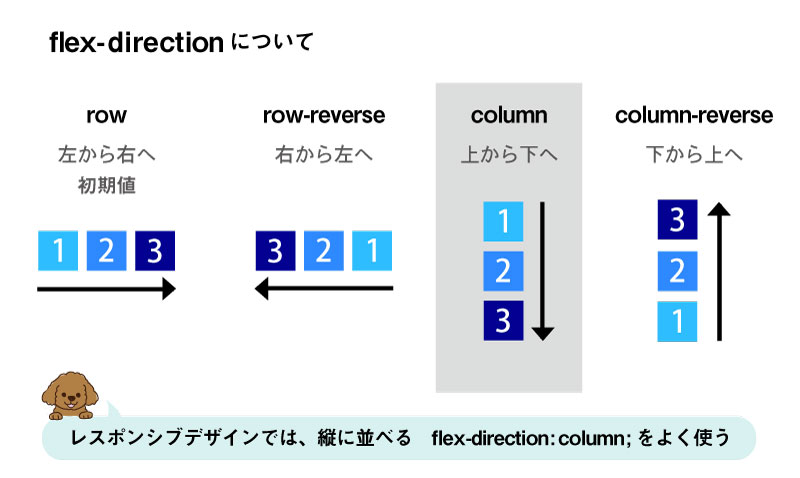
CSS スマホでの縦並びをPCでは横並びに切り替える.
cssで上下中央に特定の要素を配置する(レスポンシブ対応、というか最近は幅を300pxとか固定で書かなくなってきた。) Qiita.
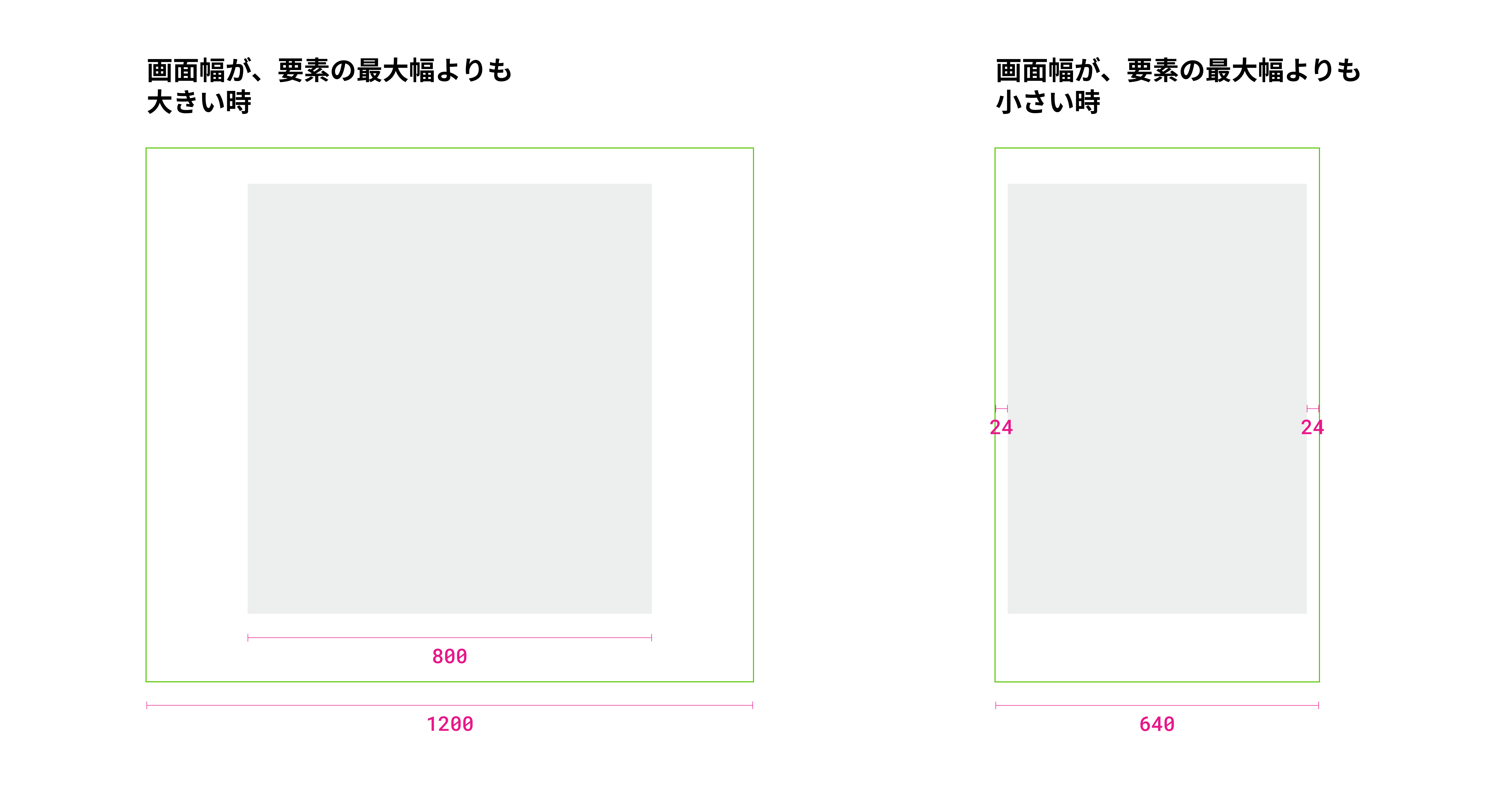
コンテンツ幅より大きい画像をリサイズせずに中央寄せで表示する2つの方法|ブログ|ウェブスタジオTANI.
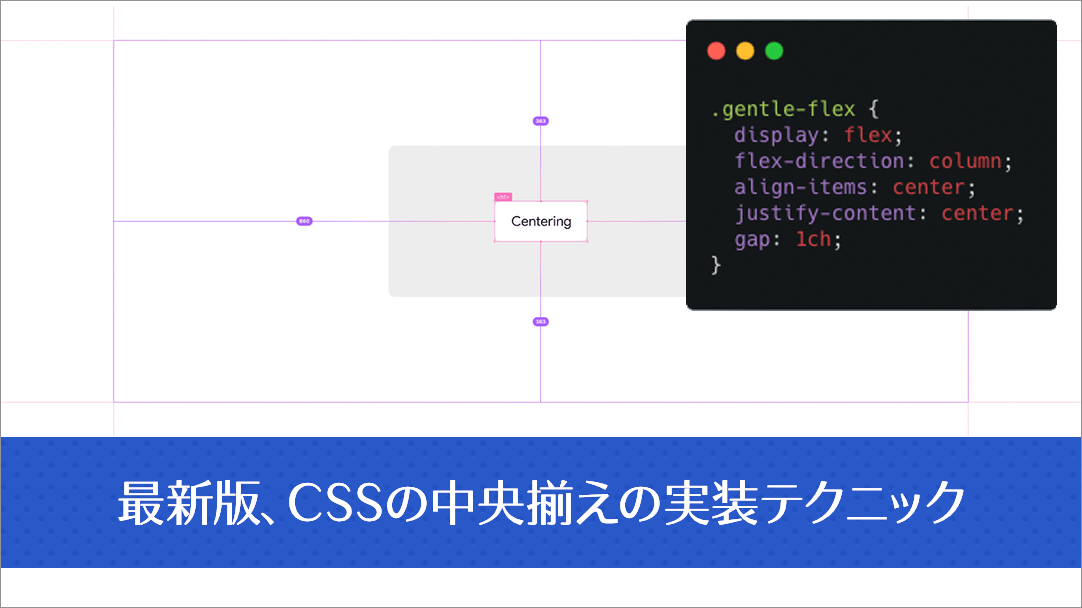
CSSの中央揃えで、最も万能で信頼できる実装テクニック コリス.
レイアウトの基本である.innerの中央寄せを覚えよう! HPcode(えいちぴーこーど).
CSS】画像とテキストをレスポンシブでPCで左右交互にスマホで上下にレイアウト【メモ】 niwaka-web.
Bubbleのレスポンシブ設定 Fixed、Align to parent、Row、Column4つの違いを徹底解説|おばとりっぷブログ.
レスポンシブ対応!CSSで画像を中央トリミングする方法 Design Color.
スマホ対応!レスポンシブWebデザインでモバイルフレンドリーなサイト制作を|ドコドア.
CSSだけで画像に上下中央揃えのキャプションを実装する.
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン.
コピペOK!CSSで作るtableのレスポンシブ対応【用途別】 |untenna(アンテナ).
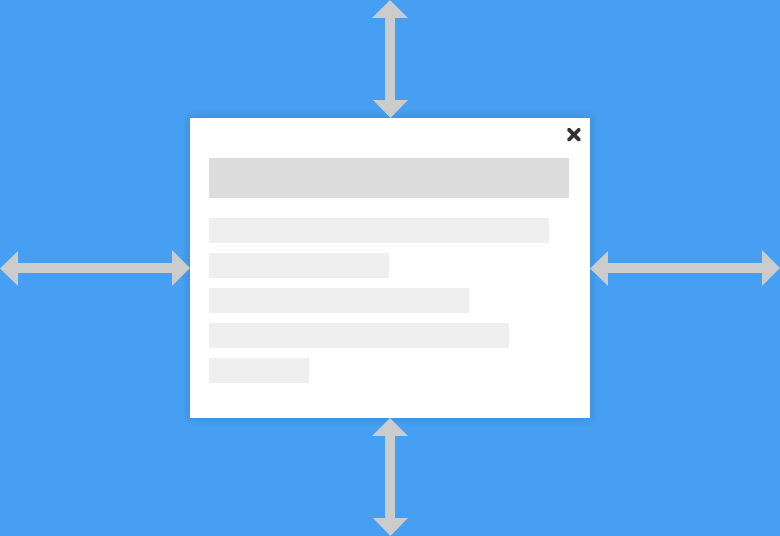
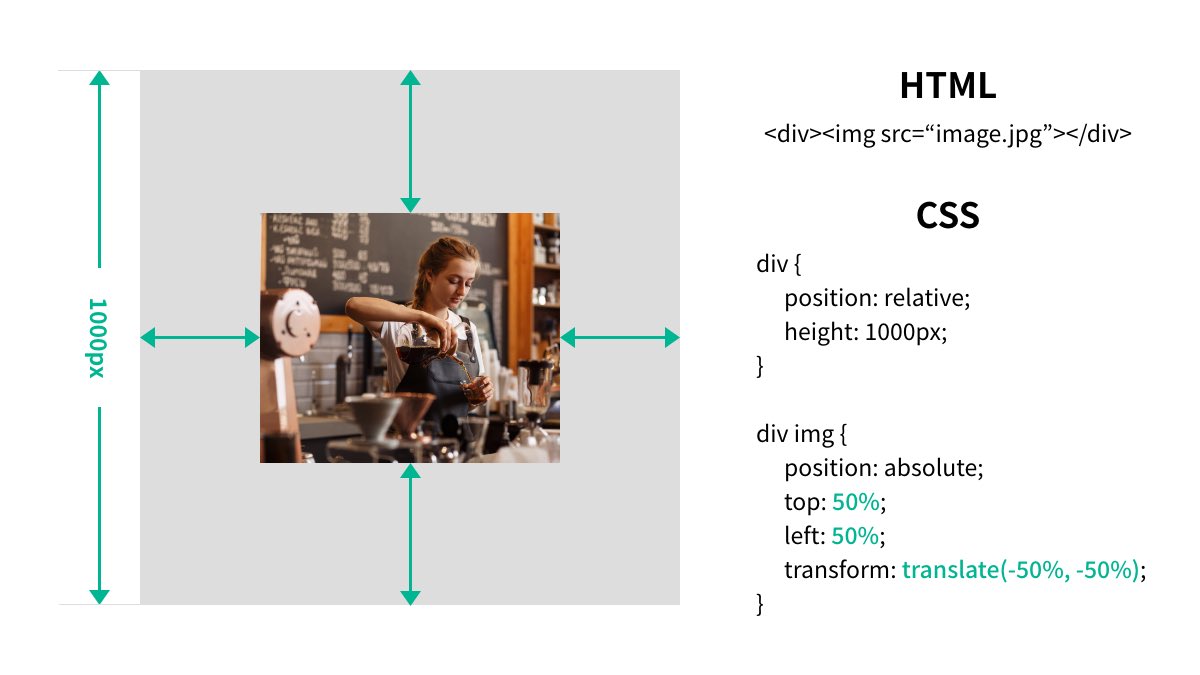
CSS]レスポンシブ対応の最新版!サイズが不明な要素を天地左右の中央に配置するスタイルシートのまとめ コリス.
CSSで正方形を作る方法!レスポンシブに対応させるには? | 向壁虚造.
ホームページ制作(WEBサイト制作)事例|東京都中央区の森のヘッドスパ様 仙台のホームページ制作会社です。SEO対策や、おしゃれなWEBサイトはweb design aoiまで。レスポンシブ で作成するのでスマートフォン・タブレット用ホームページが無料です.
CSSで上下中央揃えにする | Gimmick log.
flexboxを使ったグローバルナビ(横並び) 左にロゴ・右にメニュー【初心者向け・PC】 Webデザときどきプログラミング.
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes.
動画を背景いっぱいに表示。レスポンシブかつ中央配置に。 oku-log.
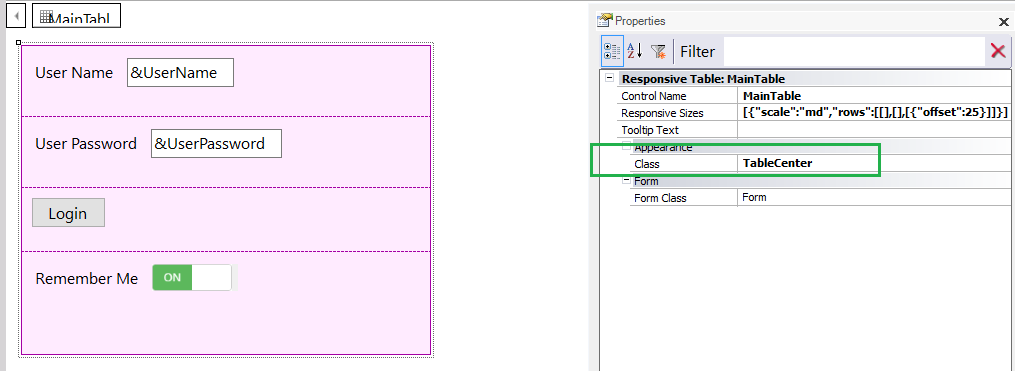
簡単ホームページ作成「ページキット」 あらかじめデザインされたテーブルを挿入するレスポンシブパーツ.
CSS】要素を上下左右の中央に表示する方法 Designmemo(デザインメモ)-初心者向けWebデザインTips-.
CSSの進化がすごすぎる!新しいレスポンシブデザインの実装方法を解説 コリス.
楽天用テンプレート】画像付きフッター用ご利用案内 レスポンシブ PC・スマホ対応 中央寄せ 画像サイズ指定なし 無料パーツ iframeテンプレート 楽天市場対応 スマホ対応詳細ページ.
動画を背景いっぱいに表示。レスポンシブかつ中央配置に。 oku-log.
超簡単!cssのpositionを使って要素を上下左右で中央寄せにする方法 ヤビブロ.
Bubbleのレスポンシブ設定 Fixed、Align to parent、Row、Column4つの違いを徹底解説|おばとりっぷブログ.
CSSのcalcで片側だけグリッドガイドライン外へ飛び出したカラム | Tips Note by TAM.
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb制作会社Btiesが教える!ホームページ制作のすべて.
以下でより多くの写真を発見:
レスポンシブ 画像 中央






















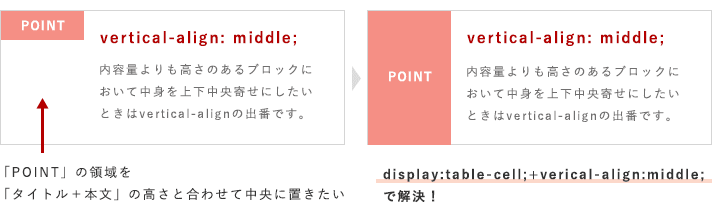
![CSS]高さが分からない要素やテキストを中央寄せに配置するスタイルシートのまとめ コリス](https://beerdroid.cz/img/979661.jpg)



![中央化工機株式会社 Web Design Clip [S] スマホサイト・レスポンシブデザインのクリップ集](https://beerdroid.cz/img/634794.jpg)











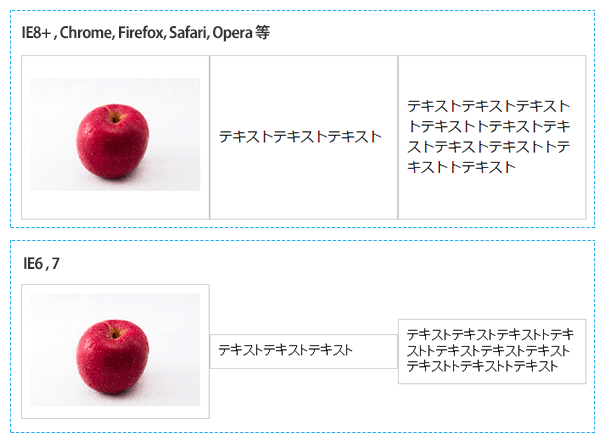
![3 4 tableレイアウトをCSSだけでレスポンシブ化する方法 [ホームページ作成] All About](https://beerdroid.cz/img/853f85b8ff9ec5b52b1fe01901c9536c.gif)